
В своей работе в «ЛидМашине» мы изучаем различные решения. Некоторые удачные мы применяем в своей практике. Что-то пока хранится в нашей базе знаний и ждёт своего часа.
В серии постов про юзабилити мы рассмотрим разные идеи, которые пригодятся для улучшения юзабилити вашего сайта и помогут пользователям находить и упорядочивать контент.
Как пользователь может добраться до нужного контента на вашем сайте (рассматриваем, для примера, интернет-магазин)?
Очевидные ответы:
- через поиск;
- через каталог.
Поиск
Поиск на сайте — важный и мощный инструмент.
Рассмотрим из чего состоит хороший поиск:
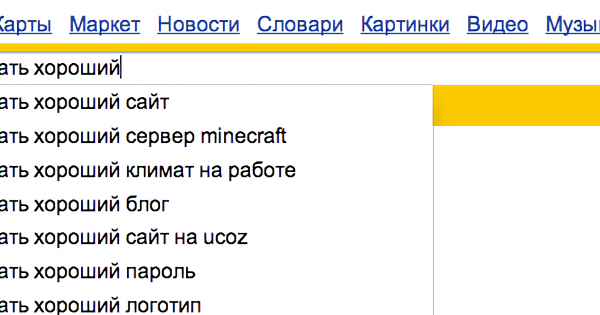
- подсказки и автодополнение по мере ввода запроса. Помогают верно сформулировать запрос;

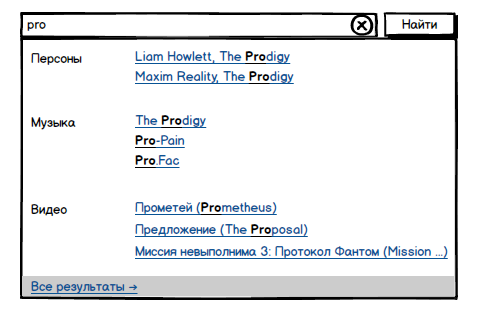
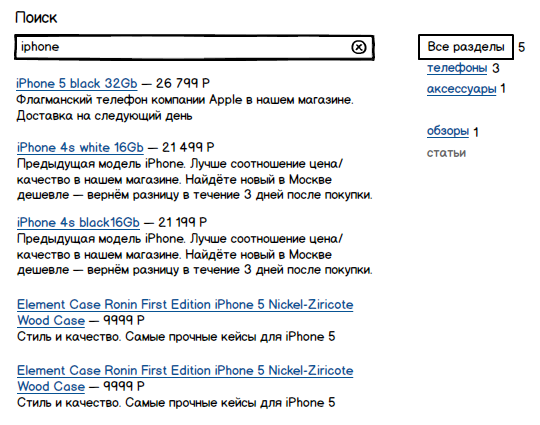
- выдача с разделением на категории для уточнения результата;

- игнорирование (различение) опечаток;
ipad и ioad - игнорирование (различение) орфографических ошибок;
планшет и плоншет - хороший поиск знает про синонимы либо другое написание популярных вещей. Например, iPad, айпад, айпэд;
- конечно же для хорошего поиска iPad и ipad это одно и то же (игнорируем капитализацию букв);
- неверная раскладка для хорошего поиска также не беда;
ipad/шзфв - умная выдача, которая в случае, когда не может найти точное соответствие, предлагает похожие варианты (и выдавать их сразу!).
«По вашему запросу ничего не найдено. Сформулируйте более общий запрос. Похожие варианты: …»
Из последнего правила следует, что хороший поиск не должен выдавать пустой результат, если, конечно, вы не продаёте только продукцию Apple, а на сайте искали пиццу (-:
Если уж совсем дела плохи, поиск может отправить в каталог.
Минутка технического занудства. Вы обратили внимание, что в приведённых примерах в полях ввода стоит крестик? По нажатию на него введённый запрос очищается. Если раньше приходилось делать такой функционал исключительно скриптами, то теперь для этого вам нужно лишь задать атрибуту «тип поля» значение вместо text на search: <input type=»search»>
Хотя это атрибут HTML5, он один из немногих, поддерживаемый всеми современными браузерами. Правда крестик показывается только в IE10, Safari, Chrome и Яндекс.Браузере.
Ну и, по всей видимости, со скорым переходом Оперы на вебкит — и в ней в ближайшем будущем.Специалисты могут отметить, что с таким типом поле выглядит нестандартно.

Кроме того, закругления у полей нельзя просто так убрать через свойство border-radius.На помощь нам приходит свойство -webkit-appearance, значение которого нужно изменить на none (по умолчанию оно задано в searchfield).
Вуаля!

Результат применения свойства -webkit-appearance: none;В любом случае — маленькое изменение в HTML и CSS, а сколько пользы! Если поиском на вашем сайте действительно активно пользуются, ваши посетители будут вам благодарны. Обсудите этот момент со своими технологами.
Расширенный поиск
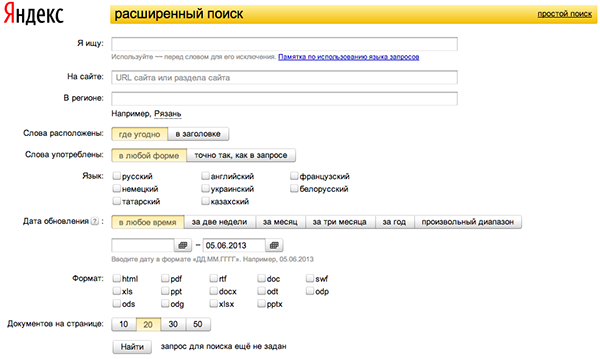
Для тех, кому нужен сразу точный результат выдачи, на сайте можно предусмотреть функцию расширенного поиска (пример на Яндексе — http://yandex.ru/search/advanced ).

По опыту, пользователи расширенного поиска — специалисты, и они знают, что ищут. Но расширенный поиск, как анкета и любая длинная форма, обладает одним большим недостатком — сначала вы тратите несколько несколько минут на заполнение, а потом оказывается, что «пропустили обязательное поле» или вовсе получили пустой результат, так как сформулировали слишком узкий запрос.
Вообще хороший поиск для сайта настолько широкая тема, что про него даже книги пишут!

http://eu.wiley.com/WileyCDA/WileyTitle/productCd-0470942231.html
Позволим себе ремарку: если поиск на вашем сайте не умеет хотя бы половины перечисленного — лучше его вовсе не использовать, а обойтись продуманной структурой и хорошей навигацией.
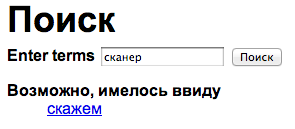
Пример плохого поиска сайта компьютерной тематики:
 Это замечание относится, прежде всего, не к интернет-магазинам и каталогам. Тут и наполовину рабочий поиск — уже благо.
Это замечание относится, прежде всего, не к интернет-магазинам и каталогам. Тут и наполовину рабочий поиск — уже благо.
На обычных же информационных сайтах пользователю даже сложно сформулировать, что ему стоит ввести, чтобы найти результат. Поэтому плохой поиск привносит негативный опыт использования.
Чтобы помочь посетителю сайта правильно формулировать запросы для вашего поиска, можно дать им подсказку, что можно найти, и какие поисковые запросы можно вводить.
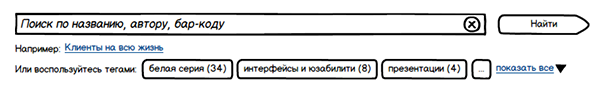
Например, для нашего внутреннего проекта (каталог библиотеки компании) используется подсказка под полем ввода запроса и теги. Часть популярных тегов выводится сразу под строкой поиска, остальные открываются по клику.

Кроме того, и подсказку под полем ввода, и такие теги можно использовать для рекламы каких-то услуг или товаров, на которые вы хотите обратить внимание пользователей.
На сегодня всё.
В следующем посте мы рассмотрим моменты организации каталога и навигации. Затем дойдём до постраничной навигации и фильтрации. Намечайте улучшения для своего сайта или просто закажите аналитику
Если мы получим обратную связь от вас — мы раскроем в блоге и другие вопросы юзабилити.











