
Вы когда-нибудь получали рассылку, которую хочется сразу же открыть и прочитать? А теперь представьте, что каждая ваша рассылка вызывает подобное желание. И эффективность email-стратегии растет с каждой отправкой.
Сейчас вы, наверняка, прикидываете, сколько времени уйдет на создание такого шедевра и чем нужно будет пожертвовать: сном, обедами или работой над другими маркетинговыми каналами?
Успокойтесь и выдохните. Чтобы добиться такого эффекта, не нужно каждый раз изобретать велосипед. Все гораздо проще: вам понадобится один проработанный шаблон email-рассылки.
Структура шаблона
Не рассчитывайте, что сможете отделаться парой блоков с Lorem Ipsum и правильными размерами для изображений. Идеальный шаблон требует проработки, тестирования структуры и дизайна. Избегайте «кирпичей» (крупных сплошных блоков) текста – с первого взгляда читатель должен понимать, о чем узнает из письма.
Всего можно выделить три основных составляющих макета:
Хедер или шапка письма – это верхняя часть макета, где обычно размещаются логотип и другие элементы фирменного стиля.
Основная часть или тело письма – здесь, как правило, находятся различные блоки: баннеры, текст, картинки, кнопки с призывом к действию.
Футер – самая нижняя часть письма, где, помимо обязательной информации, например ссылки отписки, часто размещают иконки социальных сетей.
Рассказываем, на что обратить внимание в каждой части письма, и делимся полезными советами.
Элемент 1: хедер
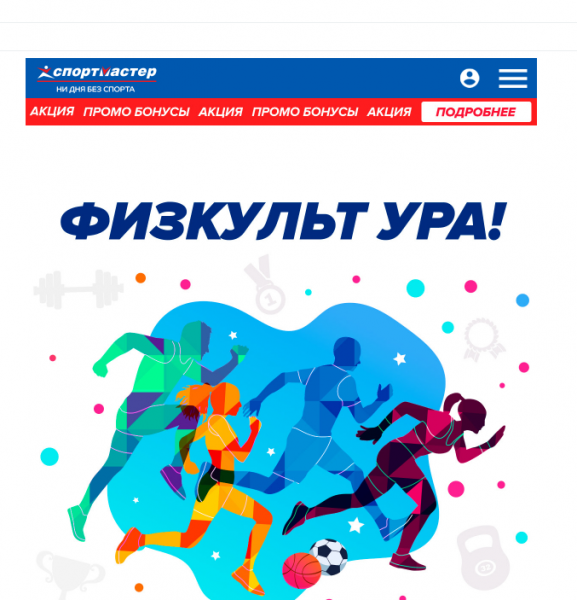
Первое, что видит подписчик после открытия письма, – это хедер (шапка). Здесь следует разместить фирменные элементы, чтобы читатель сразу идентифицировал ваш бренд. Часто здесь также размещают меню для быстрого перехода на нужные разделы вашего сайта.

«Спортмастер» в своих рассылках дает сокращенную версию меню интернет-магазина
Элемент 2: тело письма
Можно условно разделить на части.
Первый экран должен удержать внимание читателя. Как правило, здесь расположены:
Тайтл (заголовок), отражающий общий посыл. Прочитали заголовок – поняли, о чем пойдет речь в письме.
Баннер с яркой картинкой, фотографией, гифкой.
Кнопка с переходом на сайт.
Главное, чтобы сразу после открытия письма подписчик понял, что именно вы ему предлагает, и мог либо сразу совершить целевое действие, либо узнать детали дальше в письме, если есть колебания.
Вариаций компоновки может быть несколько. К примеру, разместить тайтл на ярком баннере.

Баннер должен удержать внимание, как только пользователь открыл рассылку
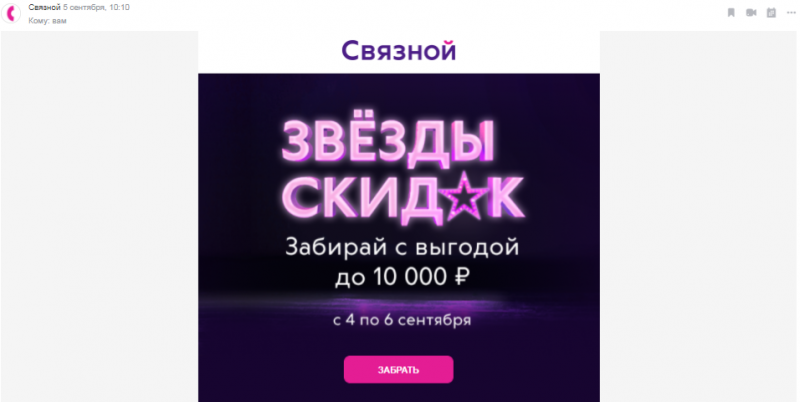
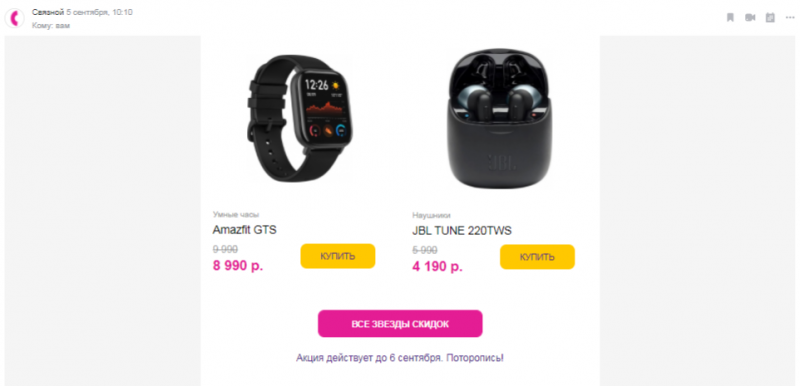
Или интегрировать предложение и кнопку с баннером, как это сделал «Связной».

На первом экране все четко: тайтл, призыв, дедлайн и призыв к действию
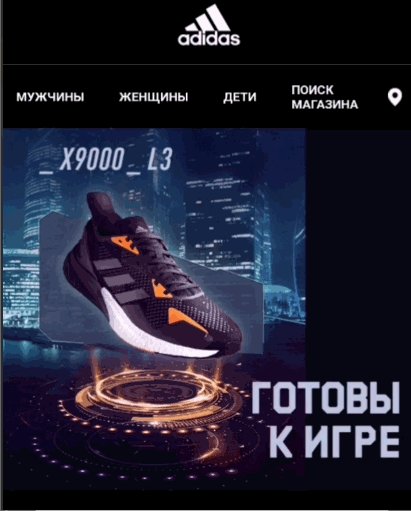
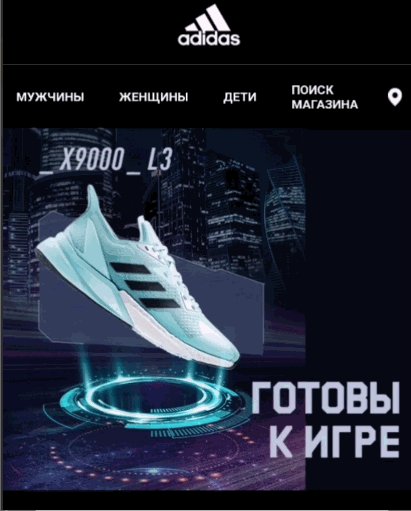
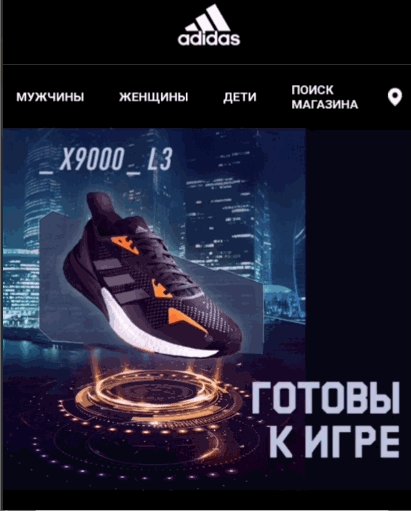
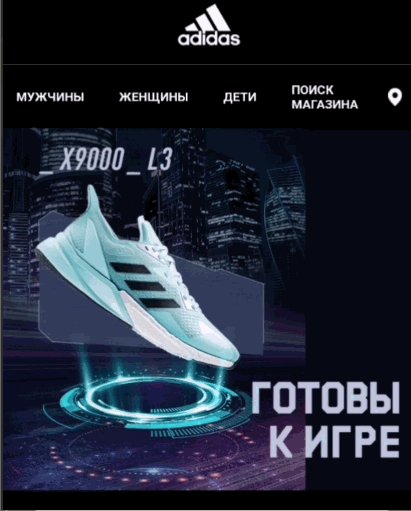
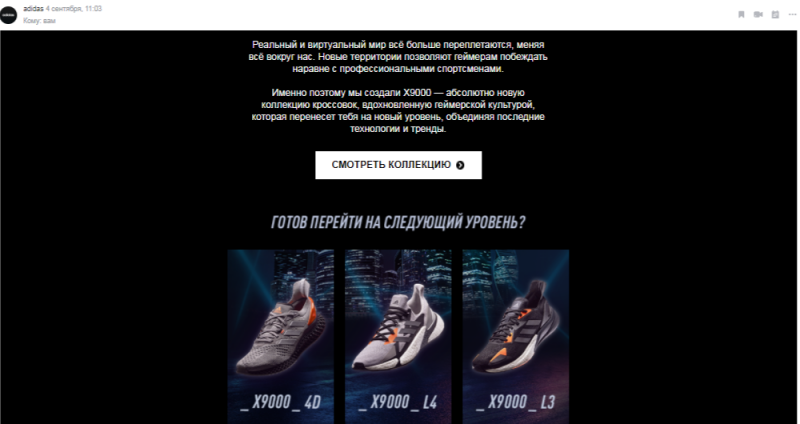
Или использовать вместо баннера необычную гифку с вашим продуктом. Например, как у Adidas.

Авторские гифки все чаще появляются в email-рассылках
2. Приветствие и персонализация. Продумайте, как вы будете обращаться к подписчикам: можно начать с «Привет, Андрей!», а можно обратиться по-деловому. Определите стиль общения и придерживайтесь его.

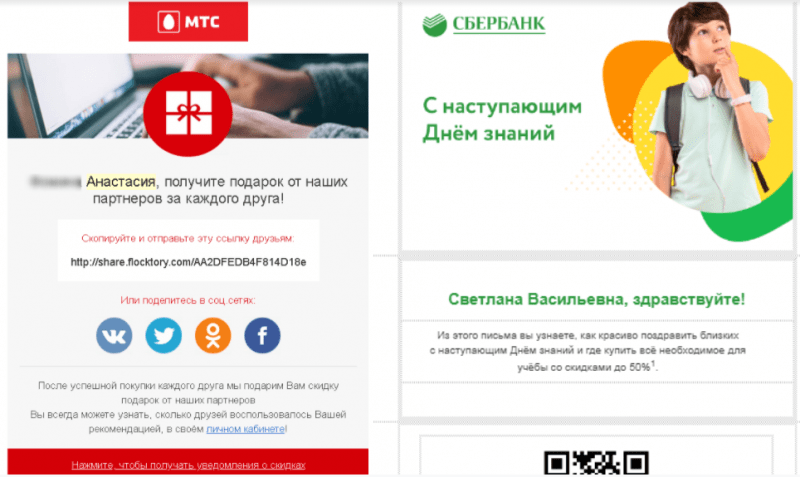
МТС обращается к подписчикам по имени, а Сбербанк использует официальное приветствие по имени и отчеству
3. Основной текст/витрина/предложение и призыв к действию. Все то, ради чего отправляется рассылка.
Если баннер в начале письма сразу не "зацепил" читателя, далее в письме следует привести дополнительные аргументы в пользу совершения им целевого действия. Не пишите в письме лишнего. Всё только по делу! Если вы хотите побудить пользователя к действию: перейти на сайт или начать пользоваться приложением, предусмотрите в шаблоне простой и понятный призыв, чтобы человек понимал, что ему делать после прочтения письма. А для повышения кликабельности настройте кнопку перехода.
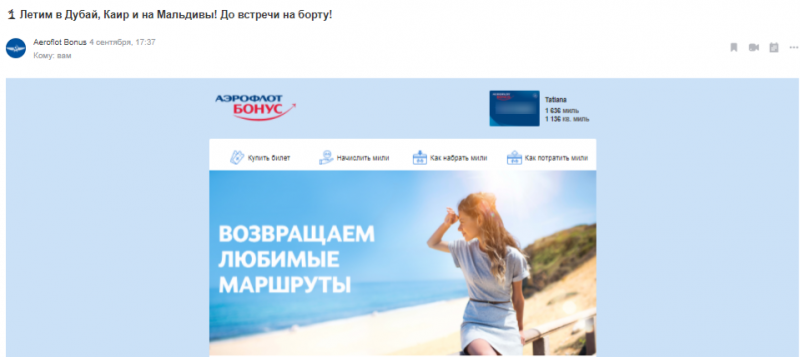
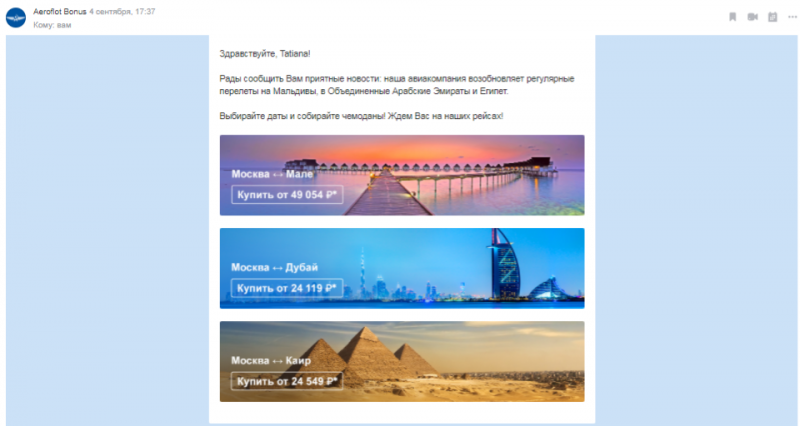
Расскажите о спецпредложениях и покажите, на какие товары действует акция, как это сделали «Аэрофлот» и «Связной».

«Аэрофлот» не загромождает шаблон кнопками

Иногда минимализм в шаблоне – это лучшее решение
Добавьте подборку лайфхаков или презентуйте новую коллекцию товаров.

Поэкспериментируйте с текстом и оформлением витрины, когда презентуете новый продукт
Если вы рассказываете о продукте, не забудьте показать его достоинства, рассказать, в каких ситуациях он пригодится. Это поможет читателю осознать потребность и усилит CTA (call to action, призыв к действию).
Не перегружайте письмо разными CTA. Лучше, если действие будет одно, но кнопки и ссылки на него появятся в разных блоках письма.

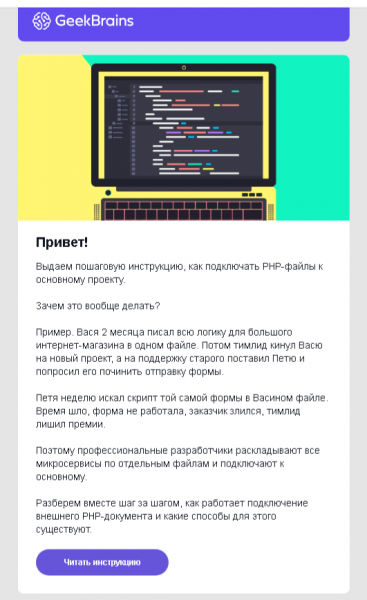
В рассылках GeekBrains использует призыв к действию в виде кнопки
Попробуйте создать шаблон письма в онлайн-редакторе от DashaMail: мы дали подробную инструкцию в нашем блоге, чтобы у вас все получилось быстро и красиво.
Элемент 3: футер
Это нижняя часть письма, где размещают необходимую информацию. Если этого не сделать, письма могут попасть в спам и под фильтр почтовых служб. Чтобы избежать этих неприятностей, в футере обязательно должны быть:
Возможность отписки. Это требование всех российских почтовых клиентов. Например, в правилах рассылок Mail.ru оно сформулировано так: «Снабдите каждое письмо понятной и заметной инструкцией, как отписаться от рассылки. Сделайте процесс отписки от вашей рассылки как можно проще».
Контактная информация. Gmail запрещает ведение рассылок, которые нарушают закон о спаме CAN-SPAM, и требует указывать в письме адрес отправителя: «Сообщите получателям, где вы находитесь. Ваше сообщение должно включать ваш действующий физический почтовый адрес».
Кнопки для перехода в соцсети. Не забывайте про общую воронку продаж – перейдя в соцсети, читатель сможет больше узнать о вас и продукте.
Всевозможные дисклеймеры. Например, предупреждение о вреде или необходимости проконсультироваться с врачом.

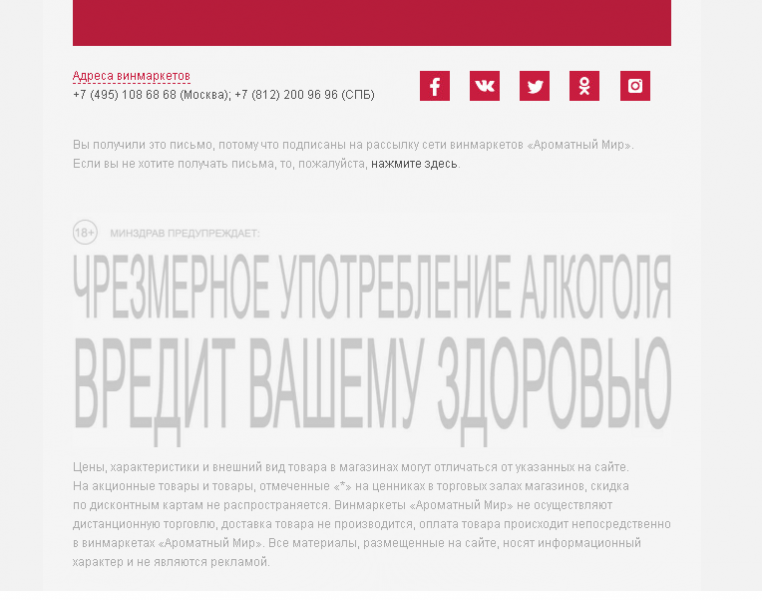
Кроме обязательной информации об отписке и контактов, «Ароматный Мир» добавляет в футер предупреждение Минздрава, как того требует закон
Повышайте узнаваемость: оформление письма
Выберите цвет и размер шрифта в соответствии с фирменным стилем компании. Это повысит узнаваемость рассылки и вызовет доверие пользователей.
Если брендированного оформления нет, придерживайтесь следующих правил:
Выбирайте стандартные шрифты (их еще часто называют безопасными, поскольку они правильно отображаются на большинстве устройств). Например, Times New Roman или Arial. Текст корректно отобразится у всех получателей.
Используйте не больше 3 цветов. Можно отдать предпочтение классическому сочетанию светлого фона и темного текста – так написанное воспринимается легче.
Применяйте стандартный размер шрифта 14–16 px для основной части письма, а для заголовка вдвое больше, 28–32 px. Эта распространенная комбинация привычна для пользователей и помогает структурировать информацию в письме.

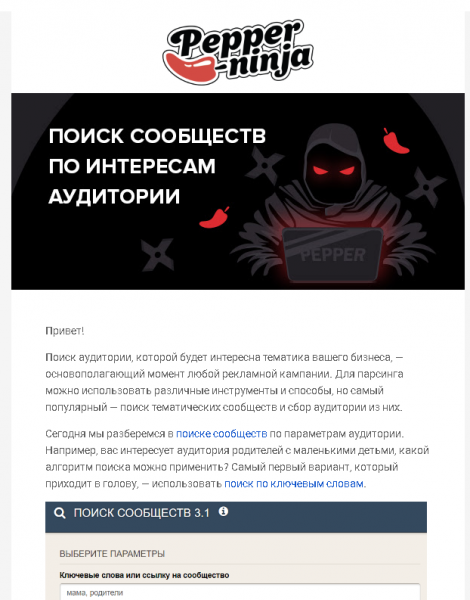
Сервис Pepper.ninja в рассылках использует фирменные цвета и шрифты своего сайта
Не перегружайте письмо картинками. Лучше разместить одну, но качественную. Быстро создать хорошую иллюстрацию можно в нашем встроенном редакторе изображений.

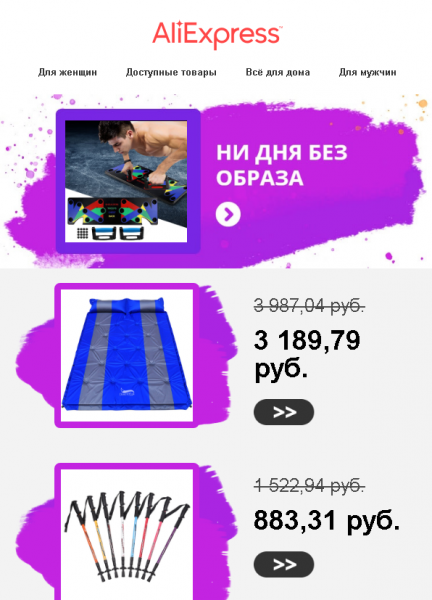
AliExpress использует одно изображение – баннер и оформляет его в том же стиле, что и карточки товаров
Не старайтесь постоянно экспериментировать с блоками рассылки. Фиксированная структура всех писем поможет читателю привыкнуть к вашим письмам и сразу переходить в тот блок, который ему необходим. На старте создайте 2–3 шаблона с разной структурой и протестируйте их с помощью сплит-теста. По итогам выберите тот, что лучше реализует цели – дает больше кликов или приносит больше продаж.
Позаботьтесь о мобильных читателях: адаптивность
42% пользователей читают письма с мобильных телефонов. Поэтому ваше письмо должно хорошо отображаться и в десктопной, и в мобильной версии электронной почты. И дело не только во внешнем виде сообщения: из-за разницы в разрешении экрана текст может стать нечитаемым, а ссылки и кнопки действия потеряются в съехавшей верстке или станут некликабельными.
С помощью нашего редактора вы сможете настроить эту функцию в разделе «Оформление/Адаптивность», а также при настройке блоков в разделе «Контент». Кроме того, вы можете отдельные блоки письма отключить для мобильной версии, чтобы письмо легче воспринималось на небольших экранах.
Сделайте свои письма последовательными, интересными и стильными, чтобы вызвать доверие ваших читателей и превратить их в лояльных клиентов. Создать шаблоны вам поможет простой онлайн-редактор в сервисе DashaMail. Этот инструмент сэкономит ваше время, привлечет внимание к письмам и сделает их узнаваемыми. А главное, с ним вам не потребуется помощь верстальщика.












