
Практически на каждом сайте есть формы, которые от пользователя требуется заполнить.
Если вы хотите, чтобы их заполняли, они должны быть простыми и удобными.
И тут не важно, большая ли это форма заявки на кредит или одно поле для подписки на новости.
По опыту работы могу сказать, что в основном на всех сайтах наблюдаются похожие ошибки в формах.
Как сделать формы удобными?
В этом посте речь пойдет о том, как упростить процесс заполнения конкретных полей.
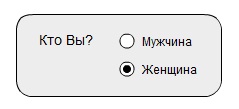
1. Использование вариантов выбора

Если в поле можно выбрать один из 2-3 вариантов заполнения, то лучше использовать так называемые радиогруппы для выбора одного из вариантов.
Они избавляют от необходимости ввода данных вручную.
Но если вариантов заполнения больше 3-х, то использование радиогрупп не подойдет.
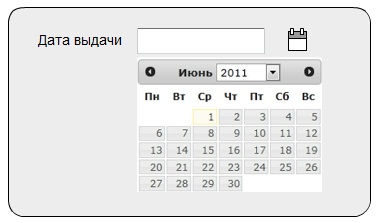
2. Использование календарей для ввода даты

Ввод даты вручную – это довольно сложная задача, т.к. ввести ее можно сотней разных способов, что вызовет проблемы при обработке данных. Плюс пользователь еще будет думать, как правильно ее ввести.
Поэтому гораздо правильнее использовать подстановку даты из всплывающего календаря.
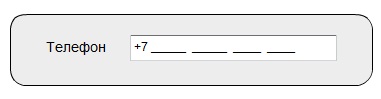
3. Маски ввода

Это решение очень хорошо подходит для таких полей, как номер телефона.
Маска определяет, какое число символов можно ввести в поле, и каков формат этих символов (только цифры, только буквы, буквы и знаки и т.д.).
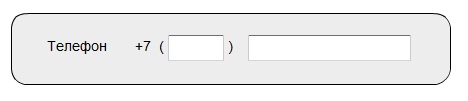
4. Дополнение полей символами и разделение на разряды

При вводе некоторых данных, например, номера телефона, от пользователя в любом случае потребуется ввод символов «+7». Логичнее не заставлять водить их, а написать их перед полем, чтобы было понятно, что эти символы уже указаны.
Также следует разделать поле на разряды. Например, на серию и номер — для паспорта, на код и номер – для телефона.
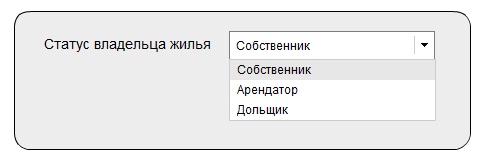
5. Выпадающие списки

Если в поле для заполнения существует 3-4 варианта выбора, то следует использовать выпадающие списки, т.к. выбирать из радиогруппы в этом случае уже неудобно.
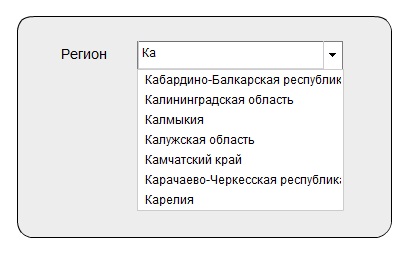
6. Поиск по подстроке

Если для поля существует большое число вариантов заполнения, то использование выпадающих списков буде доставлять только лишние затруднения пользователю.
Поэтому для таких полей, как город, улица, следует использовать поиск по подстроке в связке с выпадающим списком.
При этом пользователь заполнять поле и из всего множества вариантов отбираются те, которые начинаются с введенных пользователем символов.
В результате поле не нужно заполнять полностью, достаточно ввести первые буквы и выбрать нужный вариант из предложенных.












