
Мобайл – уже лет пять как маркетинговый тренд №1. О нем говорят, пишут, обсуждают. Только эффективность канала оставляет желать лучшего. Да, продажи растут, но за счет увеличения объема мобильных страниц и адаптивных версий.
Мобильная конверсия значительно уступает показателям десктопа.
В этой статье мы разбираемся – что же мешает пользователям совершать покупки со смартфонов и планшетов – наиболее критические ошибки на лендингах и в интернет-магазинах.
Для начала поговорим о ключевых вещах.
Мобильный маркетинг: плюсы и минусы
1) Отсутствие адаптивного дизайна снижает конверсию в заявки / заказы в 100% случаев.
Это уже не гипотеза, это аксиома, не требующая доказательств. Насколько все меняется благодаря адаптиву – нашли кейс отечественного интернет-магазина re:Store (продают технику Apple).
Директор по электронной коммерции re:Store Евгений Усенко говорит, что уже спустя несколько месяцев после создания мобильной версии магазина трафик из мобайла вырос на 60%, в том числе, с органического поиска – на 37%.
Главное – запуск мобильной версии позволил увеличить объем продаж почти в 2 раза.
Еще пример – в Delivery Club (сервис заказа и доставки еды) через 3 месяца после запуска мобильного приложения продажи выросли на 40%.
Разумеется, не во всех нишах такие поразительные результаты. Чем сложнее ниша и дороже товар, тем выше доля десктопа.
2) Мобильный интернет проигрывает в продажах.
Смартфоны – планшеты пользователи Рунета привыкли воспринимать как источник некоммерческого контента – новости, развлечения, игры, соцсети.
Вот статистика центра TNS Russia – где мы проводим время в мобильном интернете:

Чаще всего мы развлекаемся или ищем информацию.
По мнению Тараса Антюхова, директора по продуктам Reg.ru, даже если пользователю понравился товар в мобильной версии, он зайдет повторно и купит со стационарного компьютера.
Подчеркнем: более – менее сложный товар, стоящий от 5 000 рублей и выше. Заказать такси, пиццу, футболку – без проблем, особенно у молодежной аудитории.
Никакого противоречия с предыдущим пунктом здесь нет. Мобильный трафик есть везде. И в доставке еды, и в продаже железобетонной арматуры. Вопрос – какое место он занимает в конверсионной воронке.
Где-то – это сразу точка продаж, а где-то – это лишь точка входа и затем необходимо «догонять» мобильного пользователя с помощью ретаргетинга на различных площадках и т.д. Одним словом, сделать еще несколько касаний, прежде чем он совершит целевое действие. В разных местах, на разных устройствах.
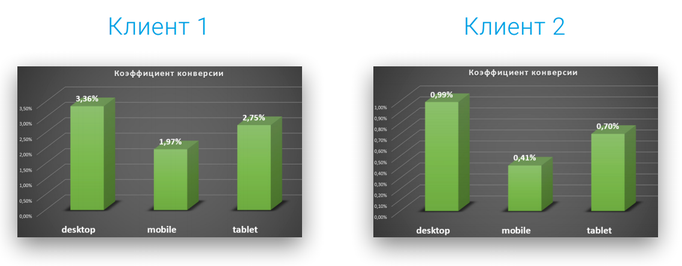
А вот еще одна любопытная статистика от агентства CubeLine по конверсиям в мобайле и десктопе:

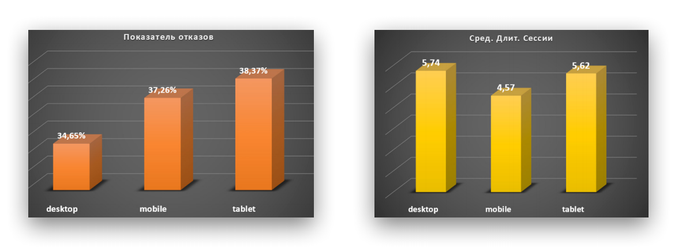
Показатели отказов и времени просмотра:

Все просто: в мобильный интернет мы заходим в дороге, в перерывах, когда под рукой нет стационарного компьютера или ноутбука.
3) В мобайле «хромает» безопасность.
Тот же TNS Russia установил, что всего 29% пользователей без опасения отдают персональные данные для платежей в мобильном e-commerce. 37% никогда не покупали и не собираются ничего покупать с телефона. Ибо страшно.
Помните нашумевшие истории о хакерах, взламывающих кредитные карты с помощью хитрых вирусов? Достаточно «подцепить» его в каком-нибудь не слишком защищенном приложении – и денежки с карты ку-ку.
Теперь эта паранойя распространяется вообще на всю электронную коммерцию, даже к надежным ресурсам.
Впрочем, чаще причиной низкой конверсии в мобайле становятся более прозаичные вещи, зависящие от владельца сайта. Дальше о них и поговорим.
Проблемы мобильной конверсии на лендингах
1) Ценностное предложение.
На одностраничниках решающую роли играет смысл, содержание. В первую очередь это ценностное предложение в заголовке, форме заявки и кнопке call-to-action. Именно эти три элемента сильнее всего влияют на конверсию.
Мобайл – не исключение. Более того, здесь длина сессий меньше, соответственно, меньше времени на принятие решения. Помните правило 5 секунд? Мобильные пользователи еще быстрее решают уйти или остаться на странице.
Не понятно, не цепляет в первые секунды – всё, гуд бай.
Ценностное предложение решает судьбу конверсий в любых источниках трафика. Просто в мобайле скорости несравнимо выше и значение ценностного предложения повышается до запредельного.
Кроме того, мобильный трафик как правило идет с медийной рекламы (РСЯ, КМС Google, MyTarget и проч.) Он «холоднее», чем реклама на поиске в Яндекс & Google.
Эти люди не искали специально ваше предложение, а перешли из любопытства «ну-ка, что там?» Сами понимаете, насколько важен здесь сильный оффер. Иначе – сольете бюджет в трубу без шансов.
2) Длина страницы.
Эта проблема также вытекает из особенности психологии поиска информации в мобайле. Если выразить в двух словах, пользователям «в лом» скроллить кучу экранов. Два – три свайпа (движения пальцем) по сенсорному экрану в 90% случаев.
Это в десктопе скроллинг не так напрягает, а в мобайле – другая история.
Что ж теперь – делать отдельно под мобильный трафик короткий лендинг? Нет, мы снова отсылаем к правильному представлению продукта.
Сильный оффер + размещайте как можно выше социальные доказательства (отзывы, видео продукта и т.д.) Все это будет в плюс конверсиям и в десктопе, а в мобайле – особенно.
Традиционные блоки «Почему мы», «10 фактов о нашей компании» и прочее – если уж вам никак без них не жить, наоборот размещайте в конце страницы. Аудитории они интересны в последнюю очередь.
3) Форма заявки.
Во-первых, сокращайте форму заявки как только возможно. В идеале – до одного поля. Просите только самый необходимый контакт, как вы контактируете с аудиторией – телефон или email. Имя всегда можно уточнить в процессе общения, если до него дойдет, конечно)
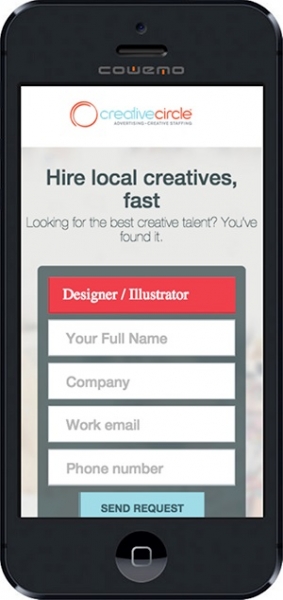
Как делать НЕ надо:

Во-вторых, делайте скрытую форму – на странице оставляете видимой кнопку CTA, а при клике на нее уже вылетает поле для ввода контактов.
Рекомендуемая ширина кнопки – как минимум 44 пикселя по ширине. Про контрастный цвет вы наверняка знаете)
Кстати, по поводу визуала – в помощь несколько советов.
Оптимизация изображений
Для нормального отображения картинок, баннеров:
- Выбирайте формат JPEG. В крайнем случае – PNG, и никогда – BMP, TIFF.
- Подгоняйте изображения под 600 пикселей по ширине. Это оптимальный размер для большинства экранов.
- Сжимайте изображения. Например, с помощью плагина WP Smush на WorpPress.
- Удаляйте ненужные метаданные изображений. Для редактирования метаданных можно использовать сервис Exif.er. Он даже позволяет передалать чужой снимок так, что он будет выглядеть как ваш.
Проблемы мобильной конверсии в интернет-магазинах
В e-commerce главная проблема – юзабилити. Неудобно искать, неудобно просматривать товары, еще неудобнее оформлять заказ.
Вот основные ограничения:
1) Размер экрана затрудняет шопинг.
На большом экране все проще: вот каталог с фильтром по категориям, вот строка поиска, рядом отзывы, видео и т.д.
В мобильном формате особо не разбежишься – элементарно нет места для представления всех важных элементов.
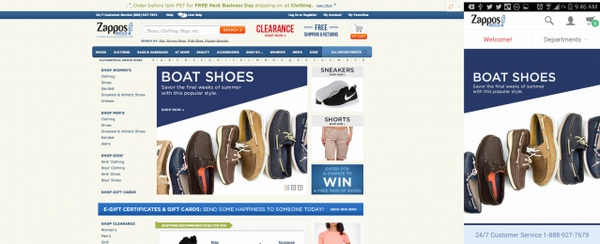
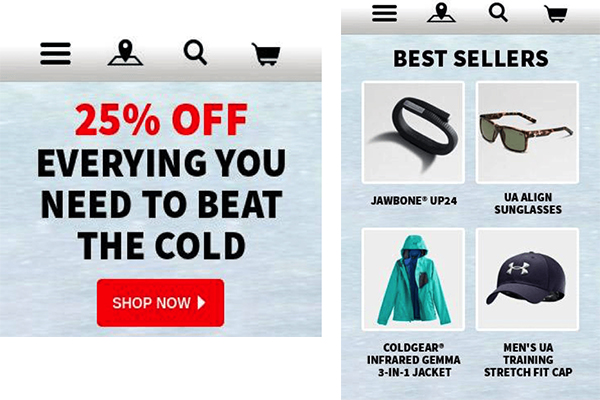
Посмотрите как выглядит главная страница Zappos (интернет-магазин одежды и обуви) на десктопе и в мобайле:

У мобильного пользователя подсознательно складывается ощущение, что от него что-то скрывают.
Google как-то провел исследование, где выяснился факт: 61% пользователей прерывают мобильный шопинг, чтобы продолжить изучение товара на большом мониторе.
2) Ввод данных убивает.
Да, ввод данных с сенсорной клавиатуры – самый болезненный опыт мобильного юзабилити. Здесь правило «чем меньше данных, тем выше конверсия» становится жизненно важным.
Как минимум, облегчайте процесс с помощью функции автозаполнения полей (адрес доставки, например).
3) Слайдеры.
Интернет-магазины любят слайдеры. В десктопе это еще куда ни шло, но в мобайле слайдеры убивают конверсию в 99,99% случаев.
Для интереса сами зайдите на такую страницу и поймете, какой это трэш)
4) Непонятная навигация.
На маленьком экране невозможно сразу отобразить каталог с категориями, строку поиска. Про сортировку товаров с фильтрами по цене, размеру и проч. – мы скромно молчим.
Как оптимизировать мобильную версию интернет-магазина
Для улучшения пользовательского опыта и роста мобильной конверсии рекомендуем следующие вещи:
1) Размещайте на первом экране популярные товары.
Так вы сразу вовлекаете посетителя в воронку. Заманухи со скидками лучше оставить на потом.
Один из американских магазинов одежды вместо акции со скидками на все товары вынес на первый экран хиты продаж. Благодаря этому ходу конверсия в заказ выросла на 31%.

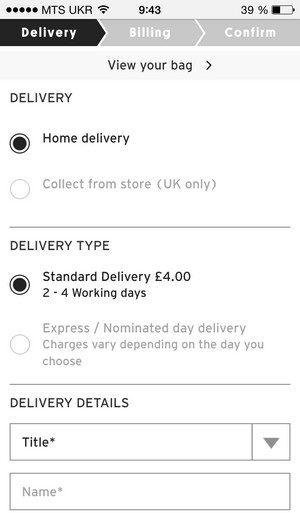
2) Одна страница для оформления заказа.
Можно разделить процесс на несколько этапов и разместить на одной странице с помощью jQuery:

Здесь же обратите внимание на индикатор прогресса в верхней части. Он усиливает желание пользователя дойти до конца.
3) Ускорение процесса заказа.
Модная сегодня функция «Заказ в 1 клик» для мобайла – просто спасение. Потенциальный покупатель гораздо охотнее согласится на звонок менеджера, чем долго и муторно вручную заполнять все поля.
4) Избавьтесь от всех лишних элементов в карточке товара.
Добавить в избранное, подписаться на рассылку, сравнить с другими товарами – работают в десктопе. В мобайле это снижает концентрацию внимания и отнимает драгоценное место.
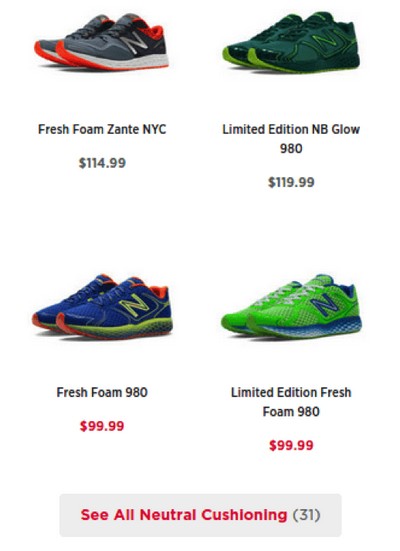
5) Ограничивайте выбор.
Чтобы пользователи не «залипли» на вечно в скроллинге по карточкам товаров, ограничивайте количество отображаемых товаров на страницах категорий до наиболее популярных. Четырех моделей вполне достаточно.
Для перехода ко всей коллекции в конце экрана можно поставить кнопку «Показать всё» или «Посмотреть всё».

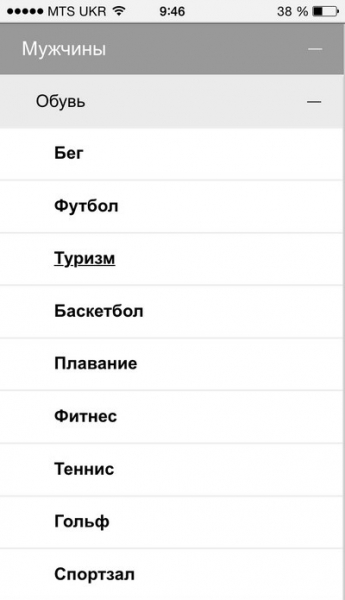
6) Сделайте многоуровневое меню, чтобы упростить скроллинг.

7) Закрепите поиск в хедере каждой страницы.
Так называемое «липкое» меню – маст хэв для мобильной версии интернет-магазина. Особенно важно, чтобы выход к поиску у пользователя был всегда под рукой:

В конце общий совет и для интернет-магазинов, и для корпоративных сайтов, и для одностраничников.
8) Используйте click-to-call (быстрый звонок).
Это кнопка прямого звонка на горячую линию в отдел продаж (или техподдержки). В некоторых нишах добавление click-to-call дает невероятные результаты.
Автодилеры из String Automotive подняли конверсию лендинга на 200%.

Кнопка «Call for Details» (Позвонить и узнать детали).
Не путайте с коллбэками. Еще раз подчеркнем: click-to-call – это не заявка на обратный звонок, а звонок напрямую. Пользователь нажал на кнопку и дозвонился специалисту компании.
Вместо заключения
Трафик с мобильных устройств и с компьютеров имеют множество различий: пользователи ведут себя по-разному, конвертятся по-разному и работать с ними так же необходимо по-разному. Представленные советы – в помощь.
Высоких вам конверсий!
Еще статья в тему Мобильный лендинг: 11 советов для улучшения пользовательского опыта.











